Add a Radio Button Electronic Shopping Centers Templates For Free
How it works
-

Import your Shopping Centers Forms from your device or the cloud, or use other available upload options.
-

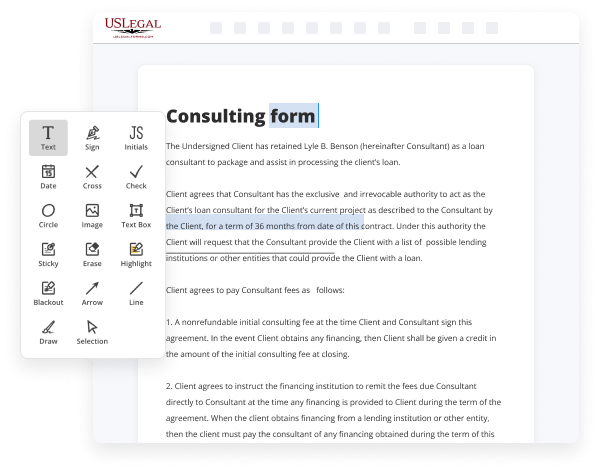
Make all necessary changes in your paperwork — add text, checks or cross marks, images, drawings, and more.
-

Sign your Shopping Centers Forms with a legally-binding electronic signature within clicks.
-

Download your completed work, export it to the cloud, print it out, or share it with others using any available methods.
How to Add a Radio Button Electronic Shopping Centers Templates For Free
Online document editors have proved their reliability and effectiveness for legal paperwork execution. Use our secure, fast, and intuitive service to Add a Radio Button Electronic Shopping Centers Templates For Free your documents whenever you need them, with minimum effort and greatest precision.
Make these simple steps to Add a Radio Button Electronic Shopping Centers Templates For Free online:
- Import a file to the editor. You can select from a couple of options - add it from your device or the cloud or import it from a form catalog, external URL, or email attachment.
- Fill out the blank fields. Put the cursor on the first empty field and use our editor’s navigation to move step-by-step to prevent missing anything on your template. Use Text, Initials, Cross, and Check tools.
- Make your necessary modifications. Update the form with inserted pictures, draw lines and signs, highlight significant parts, or remove any pointless ones.
- Add more fillable fields. Modify the template with a new area for fill-out if neccessary. Utilize the right-side toolbar for this, drop each field where you want other participants to provide their details, and make the rest of the fields required, optional, or conditional.
- Arrange your pages. Delete sheets you don’t need anymore or create new ones using the appropriate key, rotate them, or change their order.
- Generate eSignatures. Click on the Sign option and decide how you’d add your signature to the form - by typing your name, drawing it, uploading its picture, or utilizing a QR code.
- Share and send for eSigning. End your editing with the Done button and send your copy to other people for signing via an email request, with a Link to Fill option, in an SMS or fax message. Request a quick online notarization if needed.
- Save the file in the format you need. Download your paperwork, save it to cloud storage in its present format, or convert it as you need.
And that’s how you can complete and share any individual or business legal documentation in minutes. Give it a try now!


Benefits of Editing Shopping Centers Forms Online
Top Questions and Answers
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. HTML input type="radio" - W3Schools W3Schools ? tags ? att_input_type_radio W3Schools ? tags ? att_input_type_radio
Video Guide to Add a Radio Button Electronic Shopping Centers Templates For Free
Hey this is ralph and in this video i want to show you how easy it is to create radio buttons radio buttons are ideal when you want your user to be able to select one out of a set of options and you want all of those options displayed on screen at the same time so they can easily
Pick the comparative would be kind of like a selection menu that would produce a drop down list of options so let's get to it on my page i've already got a section here to display my radio buttons and radio buttons are a little bit weird in the fact that they do use a label but we would generally

Related Features
Tips to Add a Radio Button Electronic Shopping Centers Templates For Free
- When adding a radio button in electronic shopping center templates, make sure to clearly define the options available.
- Provide concise labels for each radio button option to avoid confusion for users.
- Ensure that only one option can be selected at a time to maintain the functionality of a radio button.
- Consider the layout and placement of the radio buttons to make them easily accessible and user-friendly for shoppers.
- Test the radio buttons in different browsers and devices to ensure compatibility and functionality.
The editing feature for adding a radio button in electronic shopping center templates may be needed when customizing the checkout process or adding filtering options for products.
Related Searches
I have a template where the signers need to select only one of two checkboxes. I saw that a "radio button" would be the correct field to add. Add stylish radio buttons to your form for free. Choose from three different options. Go to the page where you want visitors to use radio buttons to filter live site content. Give your form a minimalist style with our free widget. Let users quickly select an option from a radio buttons list. The following steps are specifically for the impuls theme Step 1: Create a form using the UI Form generator. You have two paths to integrate radio buttons into your Shopify store: the handson manual method or the streamlined Live Product Options app. Themes use basic html forms and select elements for variants, options etc.
Industry-leading security and compliance
-
In businnes since 1997Over 25 years providing professional legal documents.
-
Accredited businessGuarantees that a business meets BBB accreditation standards in the US and Canada.
-
Secured by BraintreeValidated Level 1 PCI DSS compliant payment gateway that accepts most major credit and debit card brands from across the globe.
-
VeriSign secured#1 Internet-trusted security seal. Ensures that a website is free of malware attacks.