Add a Radio Button Legal Connecticut Collections Forms For Free
How it works
-

Import your Connecticut Collections Forms from your device or the cloud, or use other available upload options.
-

Make all necessary changes in your paperwork — add text, checks or cross marks, images, drawings, and more.
-

Sign your Connecticut Collections Forms with a legally-binding electronic signature within clicks.
-

Download your completed work, export it to the cloud, print it out, or share it with others using any available methods.
How to Add a Radio Button Legal Connecticut Collections Forms For Free
Online document editors have demonstrated their reliability and effectiveness for legal paperwork execution. Use our safe, fast, and straightforward service to Add a Radio Button Legal Connecticut Collections Forms For Free your documents whenever you need them, with minimum effort and highest precision.
Make these simple steps to Add a Radio Button Legal Connecticut Collections Forms For Free online:
- Import a file to the editor. You can choose from several options - upload it from your device or the cloud or import it from a form library, external URL, or email attachment.
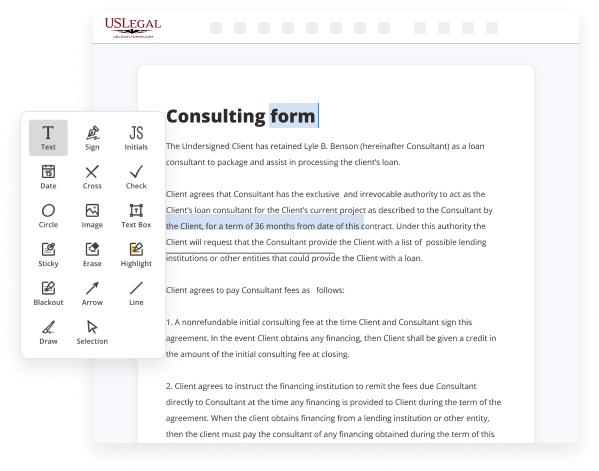
- Fill out the blank fields. Put the cursor on the first empty area and make use of our editor’s navigation to move step-by-step to avoid missing anything on your template. Use Text, Initials, Cross, and Check tools.
- Make your necessary modifications. Update the form with inserted pictures, draw lines and signs, highlight significant elements, or erase any unnecessary ones.
- Add more fillable fields. Modify the template with a new area for fill-out if required. Utilize the right-side toolbar for this, place each field where you want other participants to leave their data, and make the rest of the fields required, optional, or conditional.
- Organize your pages. Delete sheets you don’t need anymore or create new ones making use of the appropriate button, rotate them, or change their order.
- Generate electronic signatures. Click on the Sign option and choose how you’d add your signature to the form - by typing your name, drawing it, uploading its picture, or utilizing a QR code.
- Share and send for eSigning. Finish your editing using the Done button and send your copy to other parties for signing through an email request, with a Link to Fill option, in an SMS or fax message. Request a prompt online notarization if required.
- Save the file in the format you need. Download your document, save it to cloud storage in its current format, or transform it as you need.
And that’s how you can complete and share any individual or business legal paperwork in clicks. Give it a try now!


Benefits of Editing Connecticut Collections Forms Online
Top Questions and Answers
Form. First it's saying what label do you want each option for each radio. Button and i want redMoreForm. First it's saying what label do you want each option for each radio. Button and i want red white and blue i'm going to add the green theme as well.
Video Guide to Add a Radio Button Legal Connecticut Collections Forms For Free
In this video we will include the radio buttons for gender and checkbox for promotions in the Reactive Form. In 'app.component.ts', I am including the third FormControl object name as 'gender', then including the creation of new FormControl object with constructor parameter having empty string as initial value and validation for required. Similarly including FormControl object for 'promotions' and initializing
Its value as 'false', as the checkbox should be initially unchecked. No validation is required on the promotions checkbox, hence I am not going to include the second parameter for validation. Then including the get function for 'gender' and 'promotions' by copying and pasting the existing function twice. I am copying the HTML Template code for gender radio button and

Related Searches
Radio buttons can look much like check boxes, and you may not see the difference when using them on a form. I'm trying to accomplish is add a class to a radio button in a collection based on which button is selected. Go to page 1 of the form. Choose Radio Button from the Add New Field menu. I have two radio buttons "radiobutton1" and "radiobutton2" on my form. I have a Vehicle class with an instance called "car1". After you create a radio button or check box, you can use the Properties panel to set or change options for the form objects. All I want to do is add a radio button with three choices to my form. I notice that there is no such control out of the box even if radio buttons are HTML 101. This 2024 edition of the Practice Book contains amendments to the.
Industry-leading security and compliance
-
In businnes since 1997Over 25 years providing professional legal documents.
-
Accredited businessGuarantees that a business meets BBB accreditation standards in the US and Canada.
-
Secured by BraintreeValidated Level 1 PCI DSS compliant payment gateway that accepts most major credit and debit card brands from across the globe.
-
VeriSign secured#1 Internet-trusted security seal. Ensures that a website is free of malware attacks.