Add a Radio Button Online Personal Injury Templates For Free
How it works
-

Import your Personal Injury Forms from your device or the cloud, or use other available upload options.
-

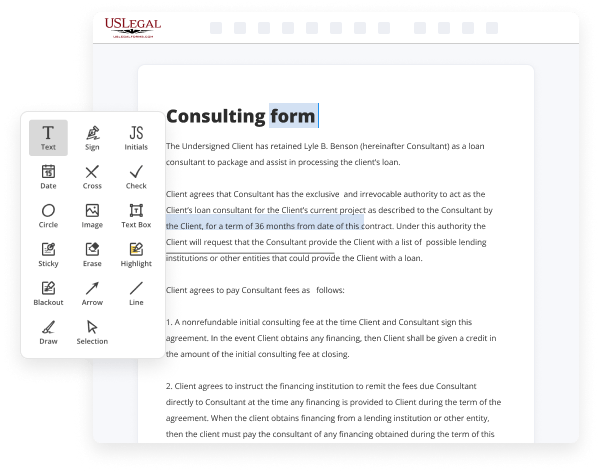
Make all necessary changes in your paperwork — add text, checks or cross marks, images, drawings, and more.
-

Sign your Personal Injury Forms with a legally-binding electronic signature within clicks.
-

Download your completed work, export it to the cloud, print it out, or share it with others using any available methods.
How to Add a Radio Button Online Personal Injury Templates For Free
Online document editors have demonstrated their reliability and efficiency for legal paperwork execution. Use our safe, fast, and user-friendly service to Add a Radio Button Online Personal Injury Templates For Free your documents any time you need them, with minimum effort and greatest accuracy.
Make these simple steps to Add a Radio Button Online Personal Injury Templates For Free online:
- Import a file to the editor. You can select from a couple of options - add it from your device or the cloud or import it from a template library, external URL, or email attachment.
- Complete the blank fields. Place the cursor on the first empty area and make use of our editor’s navigation to move step-by-step to avoid missing anything on your template. Use Text, Initials, Cross, and Check tools.
- Make your necessary edits. Update the form with inserted images, draw lines and icons, highlight significant parts, or erase any unnecessary ones.
- Add more fillable fields. Modify the template with a new area for fill-out if required. Utilize the right-side tool pane for this, place each field where you expect other participants to provide their details, and make the rest of the fields required, optional, or conditional.
- Arrange your pages. Delete sheets you don’t need anymore or create new ones utilizing the appropriate key, rotate them, or change their order.
- Create electronic signatures. Click on the Sign tool and choose how you’d add your signature to the form - by typing your name, drawing it, uploading its image, or utilizing a QR code.
- Share and send for eSigning. End your editing with the Done button and send your copy to other people for approval through an email request, with a Link to Fill option, in an SMS or fax message. Request a prompt online notarization if required.
- Save the file in the format you need. Download your document, save it to cloud storage in its current format, or convert it as you need.
And that’s how you can complete and share any personal or business legal documentation in clicks. Try it today!


Benefits of Editing Personal Injury Forms Online
Top Questions and Answers
Add Radio Buttons Dynamically In order to create a radio button, we need to define the input element and assign it to a variable called input. Then, change its input type to radio. Finally, append the input element to the label element.
Video Guide to Add a Radio Button Online Personal Injury Templates For Free
Hey coders welcome back to another exciting tutorial in today's video we are going to dive into some interesting code that helps you customize your radio buttons using only HTML and CSS so let's get started as always we begin with the HTML structure we create an input element with the type attribute set to radio this creates a radio
Button the name attribute is set to payment which groups the radio buttons together the ID attribute is set to card so that the label can be associated with the radio button using the for attribute next we create a label to be associated with the card radio input to associate the label with the radio button we use the

Related Features
Tips to Add a Radio Button Online Personal Injury Templates For Free
- First, select the location on the template where you want to add the radio button.
- Next, open the template editing tool and choose the option to add a form element.
- Then, select the radio button option from the list of available form elements.
- Customize the radio button by adding labels and options for the user to select.
- Finally, save your changes and preview the template to ensure the radio button is working correctly.
Adding a radio button to an online personal injury template can be useful when you want to gather specific information from users, such as their preferred method of contact or details about their injury. This editing feature may be needed when you want to make the template more interactive and user-friendly, allowing individuals to provide input in a structured format.
Related Searches
Modify your documents and Insert Radio Button Groups from the Accident Medical Claim Form on any device without breaking a sweat. Google Forms supports radio buttons, but for adding validation logic, consider Fillout. Customize your Google Form in seconds. I have a template where the signers need to select only one of two checkboxes. I saw that a "radio button" would be the correct field to add. It's easy to create a message in Microsoft Outlook that uses voting buttons to ask your recipients questions with a specific and limited set of answers. Radio buttons are a common way to allow users to make a single selection from a list of options. Since only one radio button can be selected at a time. I want to implement this same fuctionality to force the use to make a selection from a group of radio buttons. Is it even possible to do this?
Industry-leading security and compliance
-
In businnes since 1997Over 25 years providing professional legal documents.
-
Accredited businessGuarantees that a business meets BBB accreditation standards in the US and Canada.
-
Secured by BraintreeValidated Level 1 PCI DSS compliant payment gateway that accepts most major credit and debit card brands from across the globe.
-
VeriSign secured#1 Internet-trusted security seal. Ensures that a website is free of malware attacks.