Add a Radio Button Word Website Templates For Free
How it works
-

Import your Website Forms from your device or the cloud, or use other available upload options.
-

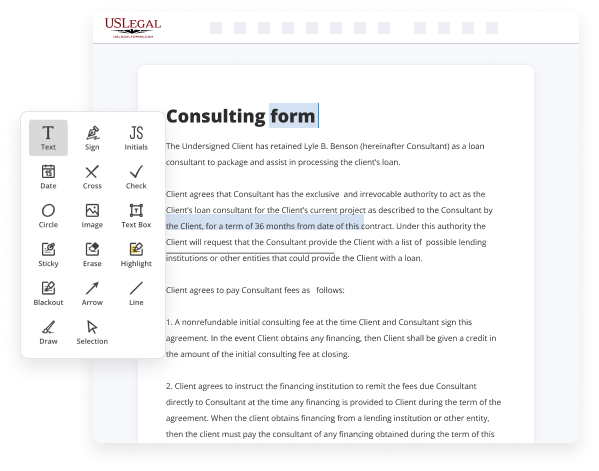
Make all necessary changes in your paperwork — add text, checks or cross marks, images, drawings, and more.
-

Sign your Website Forms with a legally-binding electronic signature within clicks.
-

Download your completed work, export it to the cloud, print it out, or share it with others using any available methods.
How to Add a Radio Button Word Website Templates For Free
Are you tired of constant document printing, scanning, postal delivery, and spending precious time and resources with manual fill-out? The times have moved on, and the simplest way to Add a Radio Button Word Website Templates For Free and make any other essential adjustments to your forms is by handling them online. Select our quick and secure online editor to fill out, adjust, and execute your legal paperwork with highest effectiveness.
Here are the steps you should take to Add a Radio Button Word Website Templates For Free easily and quickly:
- Upload or import a file to the service. Drag and drop the template to the upload area, import it from the cloud, or use another option (extensive PDF catalog, emails, URLs, or direct form requests).
- Provide details you need. Complete blank fields utilizing the Text, Check, and Cross tools from our top pane. Use our editor’s navigation to make certain you’ve filled in everything. Point out the most significant details with the Highlight option and erase or blackout areas with no value.
- Modify and rearrange the form. Use our upper and side toolbars to update your content, place extra fillable fields for different data types, re-order pages, add new ones, or remove unnecessary ones.
- Sign and request signatures. No matter which method you select, your eSignature will be legally binding and court-admissible. Send your form to others for signing using email or signing links. Notarize the paperwork right in our editor if it needs witnessing.
- Share and save the copy. Download or export your accomplished paperwork to the cloud in the format you need, print it out if you require a physical copy, and select the most suitable file-sharing option (email, fax, SMS, or sent by snail mail using the USPS).
With our service, you don’t have any more excuses to accomplish legal documents manually. Save time and effort executing them online twice as fast and more properly. Try it out now!


Benefits of Editing Website Forms Online
Top Questions and Answers
Note that <input> tags only create the radio button element, not the label. To label a radio button, add a <label> element after the <input> element and insert a for attribute with the same value as the id of the associated <input> element. Then, write your label text in the <label> tag.
Video Guide to Add a Radio Button Word Website Templates For Free
In this video we're going to continue on with HTML forms and we're going to look at radio buttons now radio buttons are those small circular buttons that you see on websites and they are used to take surveys or to ask the user their preference for a particular subject now the key to radio buttons is you only want
The user to be able to select one choice that's all they get with a radio button they get one choice now in this video we're just going to set up a simple yes or no choice and those will be displayed as radio buttons that they can select so you can see we've set up our labels here and

Related Features
Tips to Add a Radio Button Word Website Templates For Free
- Identify the section of the website template where you want to add the radio button.
- Access the HTML code of the template and find the appropriate location to insert the radio button code.
- Copy and paste the radio button HTML code into the template at the desired location.
- Customize the radio button by changing the label, value, and options as needed.
- Save the changes to the template and preview the website to ensure the radio button appears correctly.
You may need to add a radio button to Word website templates when you want users to select only one option from a list of choices, such as gender, subscription plans, or feedback rating.
Related Searches
The best way to do this is to insert the option buttons inside an empty section on the form template. I have a template where the signers need to select only one of two checkboxes. I saw that a "radio button" would be the correct field to add. Radio buttons are a common way to allow users to make a single selection from a list of options. Since only one radio button can be selected at a time. To create a radio button in HTML, use the <input> element with the type radio. This creates a single radio button that users can interact with. To add a radio button field, select the field on the content panel, then drag and drop it to where you'd like to place it in your document. It is targeting the group that all the radio buttons sit inside of. The <input type="radio"> defines a radio button.
Industry-leading security and compliance
-
In businnes since 1997Over 25 years providing professional legal documents.
-
Accredited businessGuarantees that a business meets BBB accreditation standards in the US and Canada.
-
Secured by BraintreeValidated Level 1 PCI DSS compliant payment gateway that accepts most major credit and debit card brands from across the globe.
-
VeriSign secured#1 Internet-trusted security seal. Ensures that a website is free of malware attacks.