Add Checkbox Fields Legal Maryland Copyright Forms For Free
How it works
-

Import your Maryland Copyright Forms from your device or the cloud, or use other available upload options.
-

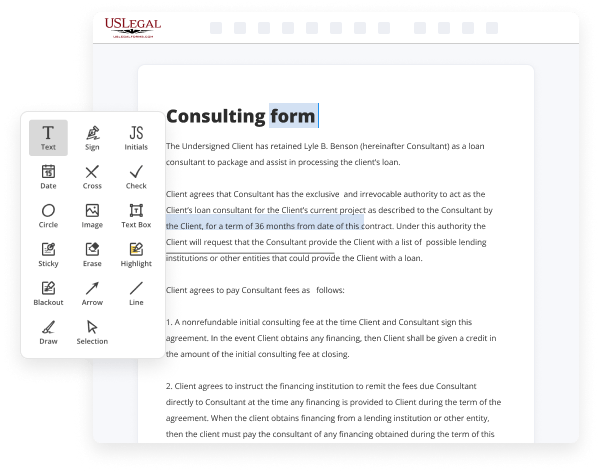
Make all necessary changes in your paperwork — add text, checks or cross marks, images, drawings, and more.
-

Sign your Maryland Copyright Forms with a legally-binding electronic signature within clicks.
-

Download your completed work, export it to the cloud, print it out, or share it with others using any available methods.
How to Add Checkbox Fields Legal Maryland Copyright Forms For Free
Online PDF editors have demonstrated their trustworthiness and efficiency for legal paperwork execution. Use our safe, fast, and user-friendly service to Add Checkbox Fields Legal Maryland Copyright Forms For Free your documents any time you need them, with minimum effort and greatest accuracy.
Make these quick steps to Add Checkbox Fields Legal Maryland Copyright Forms For Free online:
- Import a file to the editor. You can select from a couple of options - upload it from your device or the cloud or import it from a form catalog, external URL, or email attachment.
- Complete the blank fields. Place the cursor on the first empty area and make use of our editor’s navigation to move step-by-step to avoid missing anything on your template. Use Text, Initials, Cross, and Check features.
- Make your necessary edits. Update the form with inserted pictures, draw lines and icons, highlight important elements, or remove any pointless ones.
- Create additional fillable fields. Modify the template with a new area for fill-out if required. Use the right-side toolbar for this, place each field where you expect others to leave their details, and make the rest of the fields required, optional, or conditional.
- Organize your pages. Remove sheets you don’t need any longer or create new ones while using appropriate key, rotate them, or alter their order.
- Generate electronic signatures. Click on the Sign option and choose how you’d add your signature to the form - by typing your name, drawing it, uploading its image, or utilizing a QR code.
- Share and send for eSigning. Finish your editing with the Done button and send your copy to other people for signing through an email request, with a Link to Fill option, in an SMS or fax message. Request a prompt online notarization if necessary.
- Save the file in the format you need. Download your paperwork, save it to cloud storage in its current format, or transform it as you need.
And that’s how you can complete and share any personal or business legal paperwork in minutes. Give it a try now!


Benefits of Editing Maryland Copyright Forms Online
Top Questions and Answers
How to insert a checkbox in Word Navigate to the "Symbols" section of the bullet point menu. First, click on the space in the document where you'd like the checkbox to appear. Select the "checkbox" option in "Symbols" ... Type your list using checkboxes.
Video Guide to Add Checkbox Fields Legal Maryland Copyright Forms For Free
The next field is the checkbox field this field allows you to add multiple choices that are displayed by the check boxes so in the field option you can change the labels for the check boxes you can also add as many Choice as you like so to add more choices click on the plus icon and to delete the
Choices click on the cross icon so just like the multiple choice field you can also use images for the option so here click on the use image choices to add your images here you can upload the image from your personal device or pick it from the media library further you can also remove the images from here and

Related Searches
Cascading select, checkbox and radio fields allow you to create dynamic lookups that change based upon the value of another field on your WordPress form. Checkboxes built with the latest Bootstrap 5. Label wraps input example. WS Form updates data sources in real-time. DCS. All fields are required to the extent applicable, and all information should be typed or printed. Select multiple items from a list. The issue is that the checkbox field should be wrapped with the div having class name formgroup. I have 29 rows and 20 columns in my form. The QCheckbox component is another basic element for user input. You can use this to supply a way for the user to toggle an option. TIP.
Industry-leading security and compliance
-
In businnes since 1997Over 25 years providing professional legal documents.
-
Accredited businessGuarantees that a business meets BBB accreditation standards in the US and Canada.
-
Secured by BraintreeValidated Level 1 PCI DSS compliant payment gateway that accepts most major credit and debit card brands from across the globe.
-
VeriSign secured#1 Internet-trusted security seal. Ensures that a website is free of malware attacks.